
Los datos estructurados son cada día más necesarios, son datos que describen otros datos. No sólo ayudan
a los buscadores a entender tus contenidos y refinar sus resultados.
Cuando los combinas con Schema.org, realzan tus páginas con fragmentos
enriquecidos, disparando las posibilidades de recibir clics.
Los datos estructurados pueden aumentar el posicionamiento de
una web de manera indirecta. Es decir, no por utilizar datos estructurados automáticamente tu SEO se
va a ver beneficiado, pero en algunos casos, utilizar datos
estructurados puede aumentar el CTR de nuestras páginas y en
consecuencia mejorar su posicionamiento.
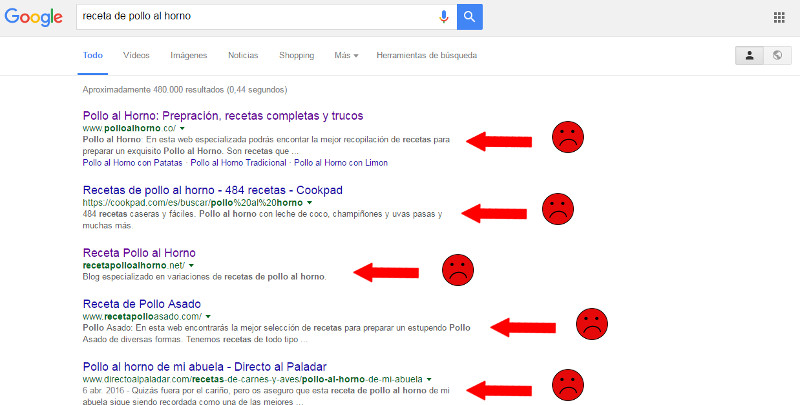
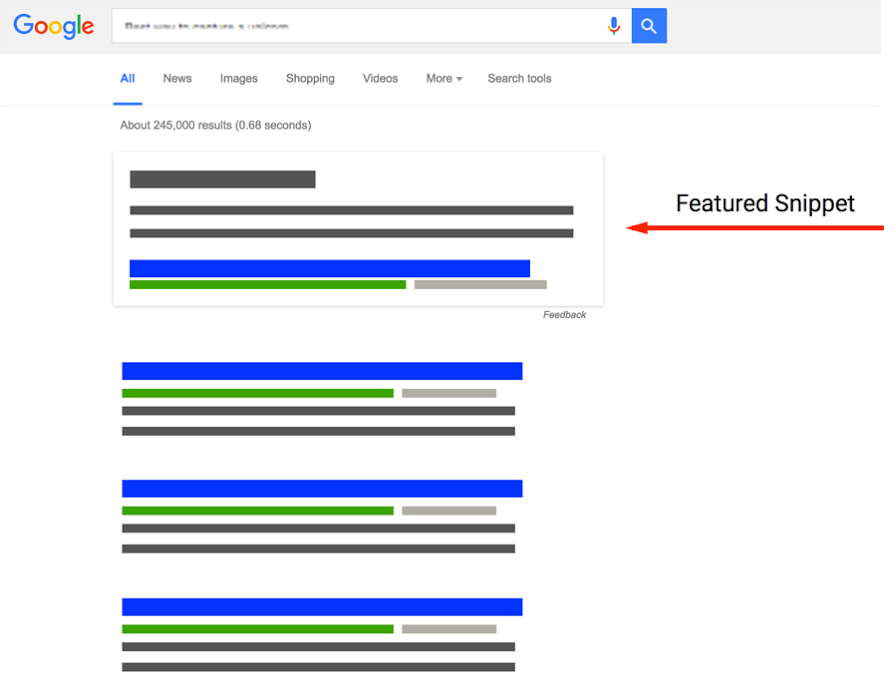
Veamos un ejemplo de resultados de búsqueda que no hacen uso de ningún tipo de datos estructurados.
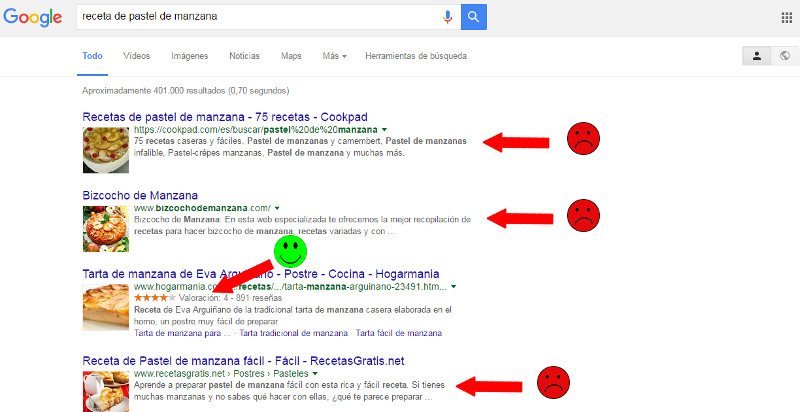
En el siguiente ejemplo vemos una lista de resultados de búsqueda en la que todos los resultados utilizan datos estructurados para mostrar una imagen en miniatura asociada a la receta, y además uno de los resultados utiliza las reseñas y valoraciones de usuarios, destacando frente al resto de resultados.
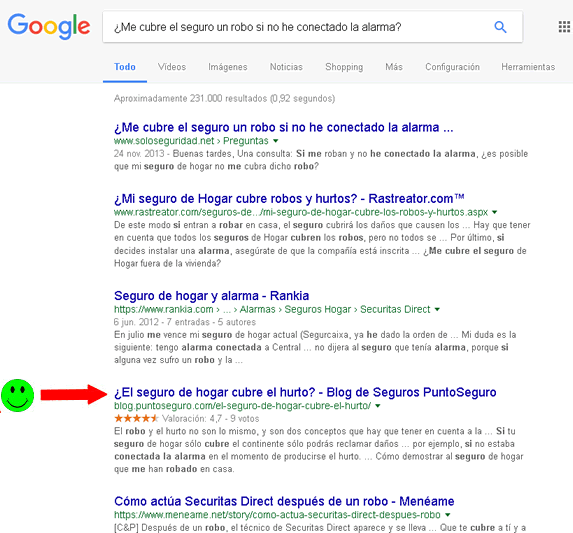
El uso de datos estructurados, ayuda a que tus páginas destaquen frente a la competencia en los resultados de búsqueda de Google y gracias a ello puedes conseguir más clicks que tus competidores aunque no estés posicionado en los primeros resultados.


Google puede detectar ese incremento de clicks en tu página -gracias a
utilizar en ella datos estructurados y sus elementos diferenciadores- y
te recompensará subiendo esa página en las posiciones de los resultados
de búsqueda, por lo que al final utilizar metadatos ayudará
a mejorar tu posicionamiento SEO.
No hay que olvidar que uno de los factores SEO más
importantes actualmente, es el CTR o Click Through Rate, y podrás
mejorarlo haciendo uso de los datos estructurados sin olvidar que el mejor SEO son los contenidos.
El punto de partida es http://schema.org/docs/schemas.html
pero primero hay que hacerse algunas preguntas:
¿es una empresa? ¿es un producto?
¿ambas? ¿Es una oferta.? Ambito de actuación, pais, ciudad, provincia
etc.
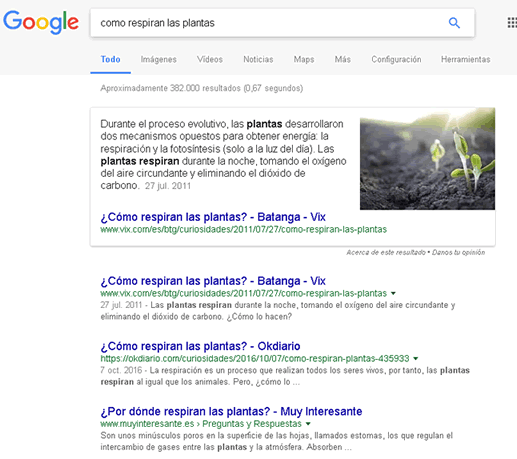
Los datos estructurados son complementos que aparecen junto al título-enlace y al texto descriptivo que conforman un resultado de búsqueda en Google. Suelen aportar información concreta sobre
algún producto, persona, evento, etc., de manera que el usuario obtenga
de un vistazo las claves que necesita para decidir si le interesa hacer
clic en un enlace determinado. Los datos estructurados son
información para máquinas y consisten en una serie de etiquetas o
anotaciones que describen el contenido de tus páginas web. Los usuarios
no pueden verlas, pero sí los los robots, que las usan para entender lo
que van a indexar.
Al proporcionar a los buscadores información sobre tu contenido, les
facilitas enormemente su función. En lugar de enfrentarse a las
complejas preguntas del usuario únicamente con palabras clave, ahora
cuentan con un arsenal de conceptos y significados.
Los datos estructurados han dado paso a lo que se conoce como búsqueda
semántica y que tiene sus bases en el gráfico de conocimiento; una red
de lugares, cosas, personas y hechos interconectados para proporcionar
resultados más precisos y pertinentes. La anotación usando schema.org y/o Goodrelations tiene efectos inmendiatos en la búsqueda/posicionamiento
Lo único que necesitan los datos estructurados para funcionar es un
vocabulario que todos los robots entiendan, y aquí es donde entra
Schema.org.
Google soporta en sus resultados de búsqueda los siguientes tipos de
listados y entidades.
Si alguno de ellos aparece en tu sitio web, deberías de utilizar el
marcado de datos de schema.org para mejorar la manera en que aparece la
información de tus páginas en los resultados de búsqueda.
Ahora vamos a ver un ejemplo de como mostraríamos información sobre un negocio, sin utilizar y utilizando las recomendaciones de schema.org
Código HTML normal para mostrar información de un negocio
<h1>Initcoms Soluciones TIC</h1>
<p>Agencia de Diseño Web, Marketing Online y Comercio electrónico</p>
<p>Bedoya 27 bajo, 32004<p> <p>Ourense</p>
<p>Teléfono: 988611556</p>
Datos del mismo negocio pero esta vez con código formateado con MicroDatos
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<h1><span itemprop=”name”>Initcoms Soluciones TIC</span></h1>
<span itemprop=”description”>Agencia de Diseño Web, Marketing Online y Comercio electrónico</span>
<div itemprop=”address” itemscope itemtype)=”http://schema.org/PostalAddress”><span itemprop=”streetAddress”>Bedoya 27 Bajo</span>
<span itemprop=”addresLocality”>Ourense</span>
<span itemprop=”addresssRegion”>FL</span></div> Teléfono: <span itemprop=”telephone”>850-648-4200</span> </div>
Cómo puedes ver, en el código con microdatos, le estamos proporcionando a Google información adicional indicando que se trata de una entidad Business y que además contiene datos referentes a su dirección y número de teléfono.
Si tienes un negocio físico, el marcado de datos es especialmente
importante, ya que junto con algunas técnicas de SEO local, te ayudará
a posicionarte por encima de tus competidores.
Existen dos formas de llevar a cabo el marcado semántico en tu web, o lo que es lo mismo, implementar datos estructurados.
A continuación vamos a ver cada uno de estos métodos.
Antes de ver cada uno de los métodos, vamos a ver un ejemplo de cómo
describiríamos la ficha de una película, utilizando código HTML y sin
usar ningún tipo de marcado de datos.
<div>
<h1>Avatar</h1>
<span>Director: James Cameron (born August 16, 1954)</span>
<span>Ciencia ficción</span>
<a href=”../movies/avatar-theatrical-trailer.html”>Trailer</a>
</div>
Tanto Microdata como RDFa utilizan etiquetas HTML que se “añaden” al contenido HTML de tu web para dotar a los elementos de caracter semántico y aportar información adicional.
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<span>Director: <span itemprop=”director”>James Cameron</span> (born August 16, 1954)</span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
Como puedes ver, ahora estamos usando nuevas etiquetas para añadir contenido semántico.
Es una forma más limpia de añadir datos estructurados al contenido
de las páginas ya que a diferencia de Microdata y RDFa, JSON-LD no
añade nuevas etiquetas al contenido HTML, sino que únicamente necesitas
crear un script al inicio de la página definiendo en ese bloque los
elementos que tendrán carácter semántico.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Person”,
“name”: “John Doe”,
“jobTitle”: “Graduate research assistant”,
“affiliation”: “University of Dreams”,
“additionalName”: “Johnny”,
“url”: “http://www.example.com”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “1234 Peach Drive”,
“addressLocality”: “Wonderland”,
“addressRegion”: “Georgia”
}
}
</script>
La ventaja de este sistema es que no colocamos las etiquetas entre el código HTML de la página, únicamente se colocan en un script al inicio del documento por lo que al final el código gana en legibilidad.
Google recomienda utilizar JSON-LD como sistema de marcado de datos, y aunque todavía algunos tipos de datos no soportan JSON-LD, siempre que sea posible esta es la opción recomendable.
Ahora que ya tienes una visión general y sabes cómo funcionan los datos estructurados es el momento de marcar los datos en tu web. Tienes varias opciones:
1. A mano
Marcar datos a mano significa coger el esquema de lo que se quiere describir (bien en formato de Microdatos o JSON-LD), rellenar los datos conocidos y pegarlo en el código HTML de la página. Es un método simple, pero también tedioso y poco práctico para páginas dinámicas.Puedes obtener los esquemas en estos sitios:
2. Con herramientas
Un método algo más inmediato que el anterior, consiste en rellenar un formulario con los datos conocidos para obtener un código que puedes copiar y pegar. Es más sencillo que a mano, pero de nuevo lo recomiendo sólo para página estáticas.
Aquí tienes los generadores más populares:
Puedes añadir datos estructurados a tu Tienda Online Prestashop de dos formas.
Si queremos hacerlo a mano, sin utilizar ningún módulo el procedimiento es el siguiente:
Copia el siguiente trozo de código desde GitHub, cortesía de Ruben Divall, y pégalo en el footer.tpl o global.tpl de tu Tienda Online Prestashop.
Esto sólo funciona si tu Tienda Online Prestashop está actualizada a la versión 1.6.x y si tienes activado el módulo de reviews nativo de Prestashop.
Se trata de una alternativa virtual al marcado de datos web. Consiste en etiquetar los datos sobre la propia página mediante una herramienta del buscador.
Es la opción ideal cuando no se tienen los recursos ni el tiempo para implementar el marcado de webmaster. La única pega es que solo sirve para el buscador que proporciona la herramienta.
Actualmente Google es el único que ofrece un marcador de datos, y lo hace dentro de Search Console.
Son herramientas para comprobar el marcado en múltiples formatos. Están orientadas a la búsqueda web, principalmente.
Útiles para comprobar el marcado en formatos concretos, tales como Microdatos, RDFa, JSON-LD, e incluso Open Graph y Gmail.
Permiten traducir la sintaxis de un formato a otro.
Útiles para comprobar el marcado de datos al vuelo.
Para terminar, ten en cuenta que antes de emplear datos estructurados debes conocer las reglas del juego en los buscadores. Cualquier intento de manipulación mediante contenido invisible, irrelevante o engañoso puede resultar en una penalización.
A continuación tienes la directrices de los principales buscadores:


//creamos una tabla temporal para consultar los datos
userDF.registerTempTable("persona")
hiveContext.cacheTable("persona")
val personasDF = hiveContext.sql("SELECT * from persona") //devuelve un DataFrame
val cntDF = hiveContext.sql("SELECT count(*) AS numPersonas FROM persona")
//métodos del DF para calcular agregados
val aggregates = personasDF.agg(max("edad"), min("edad"), count("nombre"))
//muestra los resultados por consola
cntDF.show()
aggregates.show()
}